Svelte で SSR するDocker イメージを作る
2024-06-15 20:03 (12ヶ月前)
ytyng

SvelteKit を使い、サーバーサイドでほかのAPIサーバーからデータを取得して、HTMLをレンダリングして返すプログラムを作り、Docker イメージにします。
Svelte のセットアップ
https://kit.svelte.jp/docs/creating-a-project
npm create svelte@latest my-ssr-app
Skeleton project を選択

Yes, using TypeScript syntax を選択

オプションを好みで選択
Next steps:
1: cd my-ssr-app
2: npm install
3: git init && git add -A && git commit -m "Initial commit" (optional)
4: npm run dev -- --open書いてあるとおりに実行
asdf を使う場合は .tool-versions を作っておく
echo 'nodejs 20.10.0' > my-ssr-app/.tool-versionsテスト実行
npm run dev -- --open
コードを書く
src/routes の下にファイルを書きます。
src/routes/+page.server.ts の作成
JSON Placeholder より、ダミーデータを取得しています。
src/routes/+page.server.ts
export async function load() {
const res = await fetch('https://jsonplaceholder.typicode.com/posts/1')
if (!res.ok) {
throw new Error('Failed to fetch data')
}
return {
postEntry: await res.json()
};
}src/routes/+page.svelte の修正
先ほどサーバーサイドで取得したデータを使うようにします
src/routes/+page.svelte
<script lang="ts">
export let data;
const postEntry = data.postEntry
</script>
<h1>Post #1</h1>
<div>
<h2>{postEntry.title}</h2>
<p>{postEntry.body}</p>
</div>
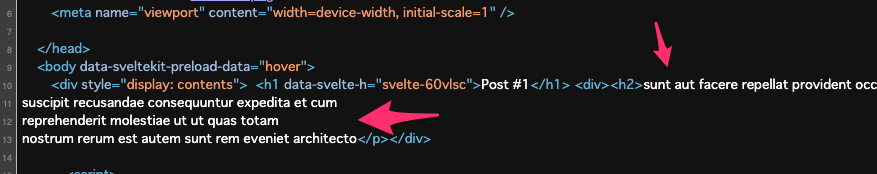
動作確認
生成されたHTMLを見てみると、SSR されていることがわかります。

node 用のビルド環境を整える
https://kit.svelte.jp/docs/adapter-node
npm i -D @sveltejs/adapter-nodesvelte.config.js の変更
import adapter from '@sveltejs/adapter-auto';↓
import adapter from '@sveltejs/adapter-node';ビルド
npm run build成果物の動作確認
cd build
node ./Listening on 0.0.0.0:3000と表示されるので、ブラウザで http://127.0.0.1:3000 を見る

Dockerfile を書く
Dockerfile
FROM node:bookworm-slim
COPY ./build /app
COPY ./package.json /app/
WORKDIR /app
EXPOSE 3000
CMD ["node", "./"]Dockerイメージのビルド
docker build . -t my-ssr-app:latest実行
docker run -p 3000:3000 my-ssr-appListening on 0.0.0.0:3000と表示されるので、ブラウザで http://127.0.0.1:3000 を見る

著者は、アプリケーション開発会社 Cyberneura を運営しています。
開発相談をお待ちしています。
開発相談をお待ちしています。